Tugas 8 PBKK-B
GOOGLE SPREADSHEET
Google Sheets adalah program yang disertakan sebagai bagian dari paket perangkat lunak berbasis web gatis yang ditawarkan oleh Google dalam layanan Google Drive-nya. Ini adalah versi modern dari MS.Excel. Layanan ini juga mencakup Google Docs dan Google Slide, masing-masing program pengolahan kata dan presntasi.
GOOGLE APPS SCRIPT
Apps Script adalah platfrom scripting yang dikembangkan oleh Google untuk pengembangan aplikasi ringn di platfrom G Suite. Google Apps Script pada awalnya dikembangkan oleh Mike Harm sebagai proyek sampingan sambil bekerja sebagai pengembang di Google Sheets.
Membuat Website dengan Spreadsheets sebagai Database
1. Buka http://script.google.com/home/start
2. buat 2 file baru (code.gs dan hello.html)
3. Copas code berikut
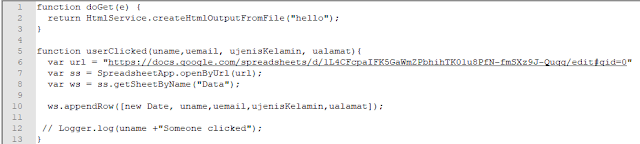
code.gs
hello.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<style>
body#LoginForm{ background-image:url("https://hdwallsource.com/img/2014/9/blur-26347-27038-hd-wallpapers.jpg"); background-repeat:no-repeat; background-position:center; background-size:cover; padding:10px;}
.form-heading { color:#fff; font-size:23px;}
.panel h2{ color:#444444; font-size:18px; margin:0 0 8px 0;}
.panel p { color:#777777; font-size:14px; margin-bottom:30px; line-height:24px;}
.login-form .form-control {
background: #f7f7f7 none repeat scroll 0 0;
border: 1px solid #d4d4d4;
border-radius: 4px;
font-size: 14px;
height: 50px;
line-height: 50px;
}
.main-div {
background: #ffffff none repeat scroll 0 0;
border-radius: 2px;
margin: 10px auto 30px;
max-width: 38%;
padding: 50px 70px 70px 71px;
}
.login-form .form-group {
margin-bottom:10px;
}
.login-form{ text-align:center;}
.forgot a {
color: #777777;
font-size: 14px;
text-decoration: underline;
}
.login-form .btn.btn-primary {
background: #f0ad4e none repeat scroll 0 0;
border-color: #f0ad4e;
color: #ffffff;
font-size: 14px;
width: 100%;
height: 50px;
line-height: 50px;
padding: 0;
}
.forgot {
text-align: left; margin-bottom:30px;
}
.botto-text {
color: #ffffff;
font-size: 14px;
margin: auto;
}
.login-form .btn.btn-primary.reset {
background: #ff9900 none repeat scroll 0 0;
}
.back { text-align: left; margin-top:10px;}
.back a {color: #444444; font-size: 13px;text-decoration: none;}
</style>
</head>
<body id="LoginForm">
<div class="container">
<h1 class="form-heading">Form User</h1>
<div class="login-form">
<div class="main-div">
<div class="panel">
<h2>Registrasi</h2>
</div>
<div class="form-group">
<input type="text" class="form-control" id="username" placeholder="Nama Lengkap">
</div>
<div class="form-group">
<input type="text" class="form-control" id="email" placeholder="Email">
</div>
<div class="form-group">
<input type="text" class="form-control" id="jenisKelamin" placeholder="Gender">
</div>
<div class="form-group">
<input type="text" class="form-control" id="alamat" placeholder="Alamat">
</div>
<button id ="btn" class="btn btn-primary">Simpan</button>
</div>
</div></div></div>
</body>
<script>
document.getElementById("btn").addEventListener("click",doStuff);
function doStuff(){
var uname = document.getElementById("username").value;
var uemail = document.getElementById("email").value;
var ujenisKelamin = document.getElementById("jenisKelamin").value;
var ualamat = document.getElementById("alamat").value;
google.script.run.userClicked(uname,uemail,ujenisKelamin, ualamat);
document.getElementById("username").value= "";
document.getElementById("email").value= "";
document.getElementById("jenisKelamin").value= "";
document.getElementById("alamat").value= "";
}
</script>
</body>
</html>
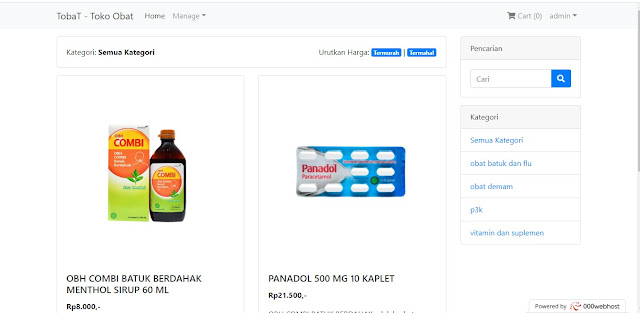
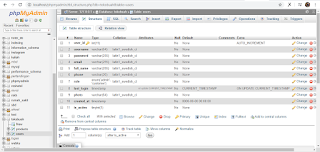
4. data secara otomatis akan terupdate
Google Sheets adalah program yang disertakan sebagai bagian dari paket perangkat lunak berbasis web gatis yang ditawarkan oleh Google dalam layanan Google Drive-nya. Ini adalah versi modern dari MS.Excel. Layanan ini juga mencakup Google Docs dan Google Slide, masing-masing program pengolahan kata dan presntasi.
GOOGLE APPS SCRIPT
Apps Script adalah platfrom scripting yang dikembangkan oleh Google untuk pengembangan aplikasi ringn di platfrom G Suite. Google Apps Script pada awalnya dikembangkan oleh Mike Harm sebagai proyek sampingan sambil bekerja sebagai pengembang di Google Sheets.
Membuat Website dengan Spreadsheets sebagai Database
1. Buka http://script.google.com/home/start
2. buat 2 file baru (code.gs dan hello.html)
3. Copas code berikut
code.gs
hello.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<style>
body#LoginForm{ background-image:url("https://hdwallsource.com/img/2014/9/blur-26347-27038-hd-wallpapers.jpg"); background-repeat:no-repeat; background-position:center; background-size:cover; padding:10px;}
.form-heading { color:#fff; font-size:23px;}
.panel h2{ color:#444444; font-size:18px; margin:0 0 8px 0;}
.panel p { color:#777777; font-size:14px; margin-bottom:30px; line-height:24px;}
.login-form .form-control {
background: #f7f7f7 none repeat scroll 0 0;
border: 1px solid #d4d4d4;
border-radius: 4px;
font-size: 14px;
height: 50px;
line-height: 50px;
}
.main-div {
background: #ffffff none repeat scroll 0 0;
border-radius: 2px;
margin: 10px auto 30px;
max-width: 38%;
padding: 50px 70px 70px 71px;
}
.login-form .form-group {
margin-bottom:10px;
}
.login-form{ text-align:center;}
.forgot a {
color: #777777;
font-size: 14px;
text-decoration: underline;
}
.login-form .btn.btn-primary {
background: #f0ad4e none repeat scroll 0 0;
border-color: #f0ad4e;
color: #ffffff;
font-size: 14px;
width: 100%;
height: 50px;
line-height: 50px;
padding: 0;
}
.forgot {
text-align: left; margin-bottom:30px;
}
.botto-text {
color: #ffffff;
font-size: 14px;
margin: auto;
}
.login-form .btn.btn-primary.reset {
background: #ff9900 none repeat scroll 0 0;
}
.back { text-align: left; margin-top:10px;}
.back a {color: #444444; font-size: 13px;text-decoration: none;}
</style>
</head>
<body id="LoginForm">
<div class="container">
<h1 class="form-heading">Form User</h1>
<div class="login-form">
<div class="main-div">
<div class="panel">
<h2>Registrasi</h2>
</div>
<div class="form-group">
<input type="text" class="form-control" id="username" placeholder="Nama Lengkap">
</div>
<div class="form-group">
<input type="text" class="form-control" id="email" placeholder="Email">
</div>
<div class="form-group">
<input type="text" class="form-control" id="jenisKelamin" placeholder="Gender">
</div>
<div class="form-group">
<input type="text" class="form-control" id="alamat" placeholder="Alamat">
</div>
<button id ="btn" class="btn btn-primary">Simpan</button>
</div>
</div></div></div>
</body>
<script>
document.getElementById("btn").addEventListener("click",doStuff);
function doStuff(){
var uname = document.getElementById("username").value;
var uemail = document.getElementById("email").value;
var ujenisKelamin = document.getElementById("jenisKelamin").value;
var ualamat = document.getElementById("alamat").value;
google.script.run.userClicked(uname,uemail,ujenisKelamin, ualamat);
document.getElementById("username").value= "";
document.getElementById("email").value= "";
document.getElementById("jenisKelamin").value= "";
document.getElementById("alamat").value= "";
}
</script>
</body>
</html>
4. data secara otomatis akan terupdate



Komentar
Posting Komentar